VanchromeEdge-Regular
OpenTypeБезкоштовнаОновлений
- Hаголоси (часткові)
- Hаголоси (повні)
- Євро
Vanchrome Edge.otf
Теги
Примітка автора
Vanchrome is a compact sans-serif headliner with chromatic layers. Only the combined layer style has been included here. You can get all the separate color layers at Typodermic Fonts.
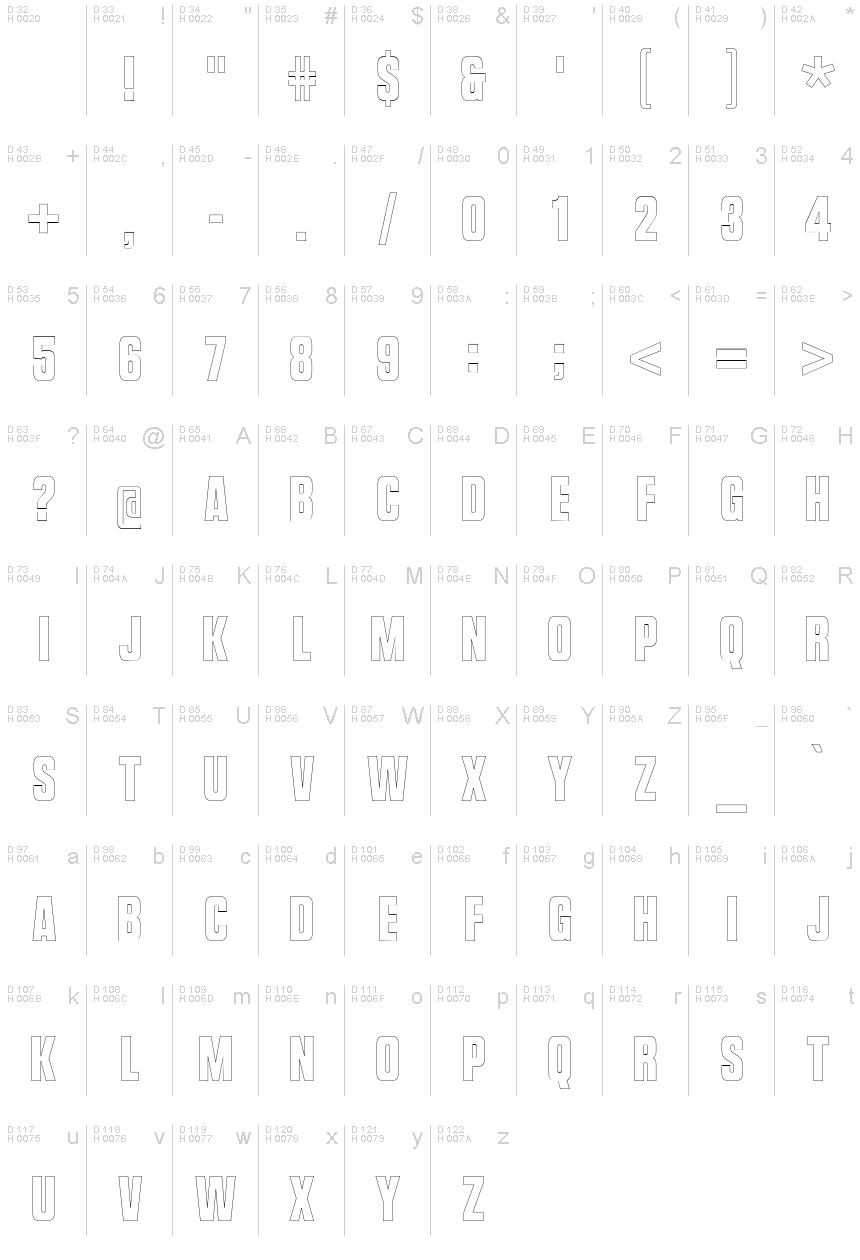
Таблиця символів
Для перегляду різних таблиць символів для цього шрифту, будь ласка, скористайтесь меню, що розкривається.

Основна інформація про шрифт
Про авторські права
Released in 2024 under CC0 license. No rights reserved.
Сімейство шрифту
Vanchrome Edge
Підсімейство шрифту
Regular
Унікальний ідентифікатор підсімейства
Version 1.001;TYPO;VanchromeEdge-Regular;2024;FL830
Повна назва шрифту
VanchromeEdge-Regular
Ім´я настільної версії
Version 1.001
Ім´я поскрипт шрифта
VanchromeEdge-Regular
Про виробника
Ray Larabie
Дизайнер
Опис
Introducing Vanchrome—the chromed up typeface with a compact sans-serif design and chromatic layer system, you’ll be able to create designs that truly stand out.
Let’s start with the layer system. Vanchrome’s layer system is designed for maximum flexibility. All you have to do is create a layer in your design application, copy the layer, change the style, and change the colors. It’s that easy! And if you’re using Photoshop, we’ve even included a crosshair in the ◊ character position to ensure perfect vertical alignment.
Now, let’s talk about Vanchrome’s layering. The left and right bevels should be placed under the up and down bevels to achieve the classic chrome effect. For that classic look, try the following layer order: Back, Front, Horizon, Ground, Sky, Left, Right, Up, Down, Grid (optional), Edge, and Sparkle. And why not duplicate and manually offset the back style to create a drop shadow effect?
So why settle for ordinary when you can create designs that are truly unique with Vanchrome? Whether you’re designing logos, posters, or anything in between, Vanchrome’s chromatic layers and airbrushed chrome effect will take your designs to the next level. Try it out today and see the difference for yourself!
Let’s start with the layer system. Vanchrome’s layer system is designed for maximum flexibility. All you have to do is create a layer in your design application, copy the layer, change the style, and change the colors. It’s that easy! And if you’re using Photoshop, we’ve even included a crosshair in the ◊ character position to ensure perfect vertical alignment.
Now, let’s talk about Vanchrome’s layering. The left and right bevels should be placed under the up and down bevels to achieve the classic chrome effect. For that classic look, try the following layer order: Back, Front, Horizon, Ground, Sky, Left, Right, Up, Down, Grid (optional), Edge, and Sparkle. And why not duplicate and manually offset the back style to create a drop shadow effect?
So why settle for ordinary when you can create designs that are truly unique with Vanchrome? Whether you’re designing logos, posters, or anything in between, Vanchrome’s chromatic layers and airbrushed chrome effect will take your designs to the next level. Try it out today and see the difference for yourself!
Розширена інформація про шрифт
Платформи підтримуються
ПлатформаКодування
ЮнікодЮникод 2.0 и прогресивна семантика, тільки Юникод BMP
MacintoshЛатинська
MicrosoftТільки BMP юникод
Деталі шрифту
Створено2024-04-04
Перегляд1
Кількість гліфів505
Одиниць на Em1000
Права вбудовуванняBбудовування для стаціонарної установки
Клас групиНе кваліфіковано
НасиченістьЖирний
ШиринаСтиснутий
Mac стильЖирні
НапрямокТільки гліфи спрямовані зліва направо + нейтральні
ВізерунокОбведений
Повний пакет містить 14 шрифтів, що зазначені нижче:
Vanchrome Edge.otf
Vanchrome Clear.otf
Vanchrome Grid.otf
Vanchrome Front.otf
vanchrome back.otf
Vanchrome Sparkle.otf
Vanchrome Left.otf
Vanchrome Up.otf
Vanchrome Right.otf
Vanchrome Horizon.otf
Vanchrome Down.otf
Vanchrome Sky.otf
Vanchrome Ground.otf
Vanchrome Outline.otf
Vanchrome Clear.otf
Vanchrome Grid.otf
Vanchrome Front.otf
vanchrome back.otf
Vanchrome Sparkle.otf
Vanchrome Left.otf
Vanchrome Up.otf
Vanchrome Right.otf
Vanchrome Horizon.otf
Vanchrome Down.otf
Vanchrome Sky.otf
Vanchrome Ground.otf
Vanchrome Outline.otf
VanchromeClear-Regular
OpenTypeБезкоштовнаОновлений
VanchromeGrid-Regular
OpenTypeБезкоштовнаОновлений
VanchromeFront-Regular
OpenTypeБезкоштовнаОновлений
VanchromeBack-Regular
OpenTypeБезкоштовна
VanchromeSparkle-Regular
OpenTypeБезкоштовнаОновлений
VanchromeLeft-Regular
OpenTypeБезкоштовнаОновлений
VanchromeUp-Regular
OpenTypeБезкоштовнаОновлений
VanchromeRight-Regular
OpenTypeБезкоштовнаОновлений
VanchromeHorizon-Regular
OpenTypeБезкоштовнаОновлений
VanchromeDown-Regular
OpenTypeБезкоштовнаОновлений
VanchromeSky-Regular
OpenTypeБезкоштовнаОновлений
VanchromeGround-Regular
OpenTypeБезкоштовнаОновлений
VanchromeOutline-Regular
OpenTypeБезкоштовнаОновлений
