WebFont Regular
TrueTypeGNU/GPL
- Hаголоси (часткові)
- Hаголоси (повні)
- Євро
- Cмайлики
webfont.ttf
Теги
Примітка автора
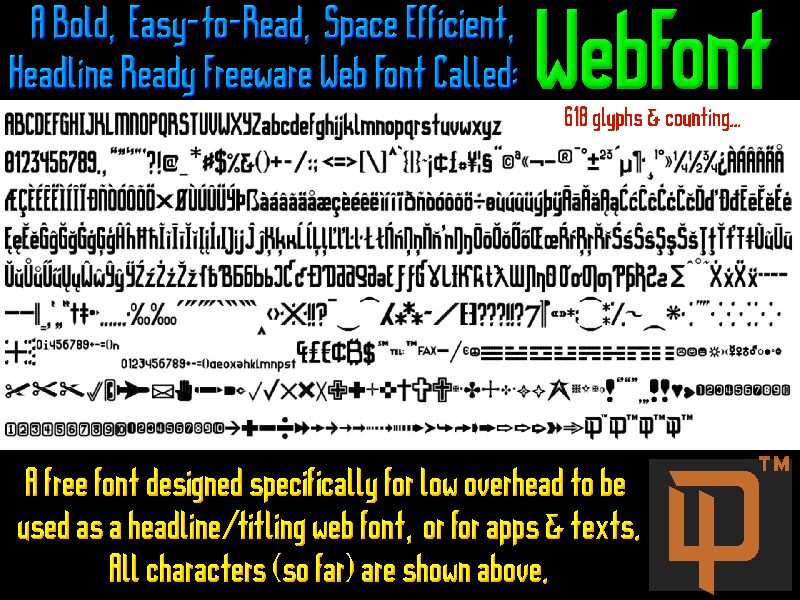
WebFont is a bold sans font meant for headlines, but highly legible as content. Characters have a smaller, condensed footprint when possible. Most lowercase characters have goth cuts. 618 Glyphs with some UI elements. Modular design, TrueType format. Commercial (and personal) use is fine. Derivatives authorized.
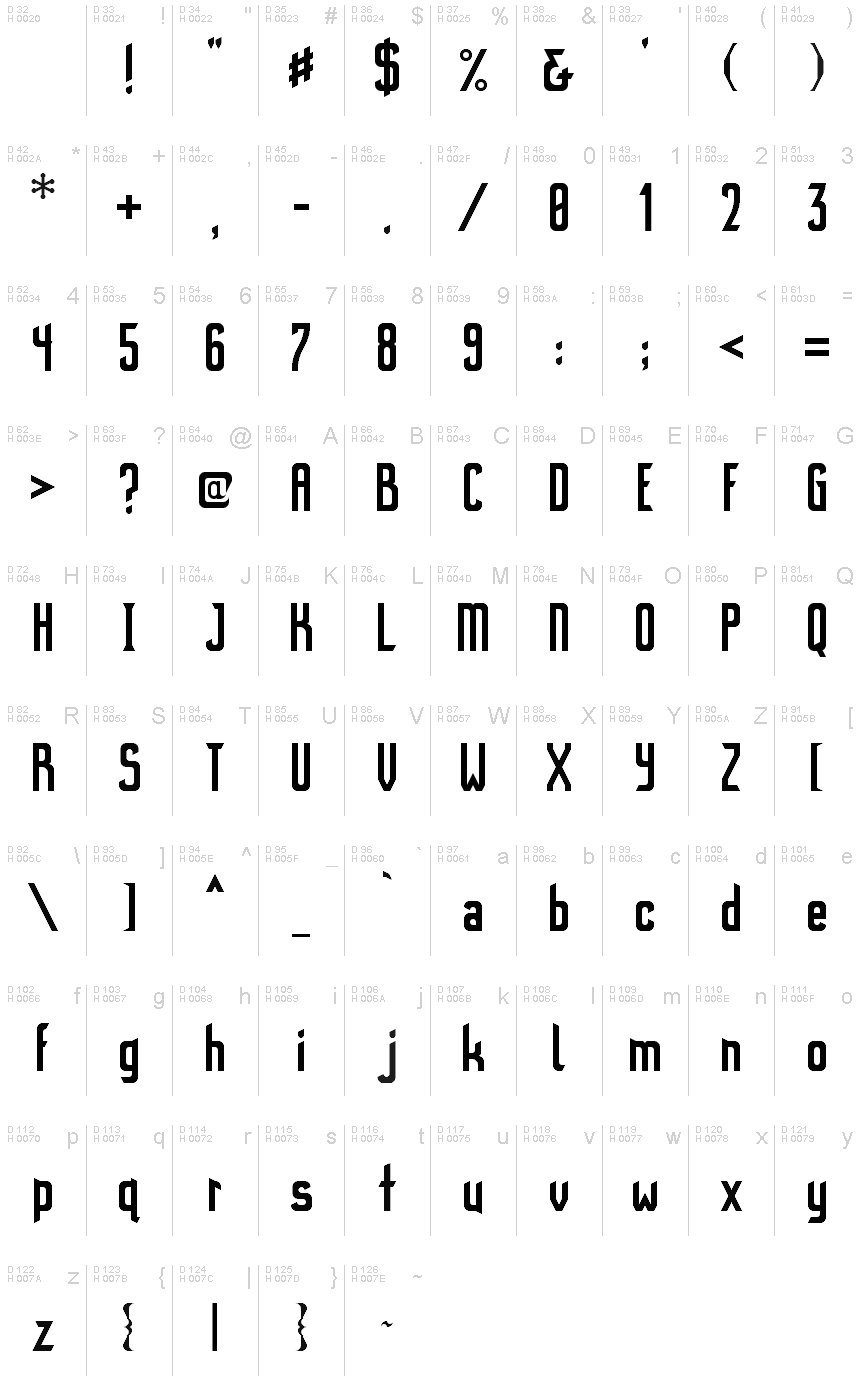
Таблиця символів
Для перегляду різних таблиць символів для цього шрифту, будь ласка, скористайтесь меню, що розкривається.

Основна інформація про шрифт
Про авторські права
Copyright Doug Peters 2016
Сімейство шрифту
WebFont
Підсімейство шрифту
Regular
Унікальний ідентифікатор підсімейства
WebFont
Повна назва шрифту
WebFont Regular
Ім´я настільної версії
Version 1.0
Ім´я поскрипт шрифта
WebFont
Про торгову марку
FontStruct is a trademark of FontStruct.com
Про виробника
Дизайнер
Опис
“WebFont” was built with FontStruct
Designer description: WebFont is SIL Open Font License freeware (version 1.0). If you like it for a website, you can use it as a web font. You can clone it, download it, whatever. Hopefully, if you use it as a web font, you will add a link to my site, Font-Journal (https://www.Font-Journal.com), in the credits of your website or blog (professional sites & blogs give credit for the resources used that aren't theirs), if you use it or distribute it, but that is not required.
You can edit, modify, append or do whatever you need to do with this font, including using it commercially or in creating your own art/graphic works, even a new version of the font as long as all further redistributed derivatives use a new reserved font name and remain under the same "SIL Open Font License".
This is a freeware font, it should never be sold, unless it is included as bonus freeware part of a paid collection. WebFont is FREE.
Supports a large latin character set (lots of latin), with extras like the Copyright, Trademark, Tel: symbols, currency signs and an assortment of little Dingbats. I try to use Dingbats for the UI when I design websites, so I included a few without weighing the font down too much, it still loads quickly. Loading a vector based font for UI stuff is a lot easier and quicker than loading graphic files.
Any questions, character requests? Go ahead and ask!
If you see anything that needs to be addressed, be sure to shout out at me, I'll see if I can fix stuff. - Doug Peters, Symbiotic Design
https://Dougs.Work - https://Doug-Peters.com - https://Salamander.US
https://SymbioticDesign.com - https://Worthful.com - https://Worthful.net
Designer description: WebFont is SIL Open Font License freeware (version 1.0). If you like it for a website, you can use it as a web font. You can clone it, download it, whatever. Hopefully, if you use it as a web font, you will add a link to my site, Font-Journal (https://www.Font-Journal.com), in the credits of your website or blog (professional sites & blogs give credit for the resources used that aren't theirs), if you use it or distribute it, but that is not required.
You can edit, modify, append or do whatever you need to do with this font, including using it commercially or in creating your own art/graphic works, even a new version of the font as long as all further redistributed derivatives use a new reserved font name and remain under the same "SIL Open Font License".
This is a freeware font, it should never be sold, unless it is included as bonus freeware part of a paid collection. WebFont is FREE.
Supports a large latin character set (lots of latin), with extras like the Copyright, Trademark, Tel: symbols, currency signs and an assortment of little Dingbats. I try to use Dingbats for the UI when I design websites, so I included a few without weighing the font down too much, it still loads quickly. Loading a vector based font for UI stuff is a lot easier and quicker than loading graphic files.
Any questions, character requests? Go ahead and ask!
If you see anything that needs to be addressed, be sure to shout out at me, I'll see if I can fix stuff. - Doug Peters, Symbiotic Design
https://Dougs.Work - https://Doug-Peters.com - https://Salamander.US
https://SymbioticDesign.com - https://Worthful.com - https://Worthful.net
Розширена інформація про шрифт
Платформи підтримуються
ПлатформаКодування
ЮнікодЮникод 2.0 и прогресивна семантика, тільки Юникод BMP
MicrosoftТільки BMP юникод
Деталі шрифту
Створено2018-11-12
Перегляд1
Кількість гліфів616
Одиниць на Em4096
Права вбудовуванняДозволено вбудовування для перегляду та друку
Клас групиНе кваліфіковано
НасиченістьНапів-світлий
ШиринаСтиснутий
Mac стильЖирні
НапрямокТільки гліфи спрямовані зліва направо + нейтральні
ВізерунокPегулярний