VanchromeClear-Regular
OpenTypeБезкоштовнаОновлений
- Hаголоси (часткові)
- Hаголоси (повні)
- Євро
Vanchrome Clear.otf
Теги
Примітка автора
Vanchrome is a compact sans-serif headliner with chromatic layers. Create a layer in your design application, copy the layer, change the style, change the colors. Some applications such as Photoshop might need manual vertical alignment so cross-hair in the ◊ character position has been included. Due to the way Vanchromes bevel shading is designed, the Left and Right bevels should be placed under the Up and Down bevels. For a classic chrome effect, try the following order: Back, Front, Horizon, Ground, Sky, Left, Right, Up, Down, Grid (optional), Edge, Sparkle. Manually offset the back style to make a drop shadow. The Clear layer is designed to be used on its own or layered between Back and Sparkle layers. Greek and Cyrillic alphabets are included.
If you'd like separate color layers, you can get them at Typodermic Fonts.
The desktop license for Vanchrome Clear is free. If you'd like to embed this font in an app, ebook, on the web or anything that's not covered by the desktop license agreement, visit the link below. You'll find distributors who offer different types of licenses or you can contact me for help.
Please read the FAQ on the front page of Typodermic Fonts and don't be afraid to ask questions if you're not sure.
http://typodermicfonts.com/vanchrome
If you'd like separate color layers, you can get them at Typodermic Fonts.
The desktop license for Vanchrome Clear is free. If you'd like to embed this font in an app, ebook, on the web or anything that's not covered by the desktop license agreement, visit the link below. You'll find distributors who offer different types of licenses or you can contact me for help.
Please read the FAQ on the front page of Typodermic Fonts and don't be afraid to ask questions if you're not sure.
http://typodermicfonts.com/vanchrome
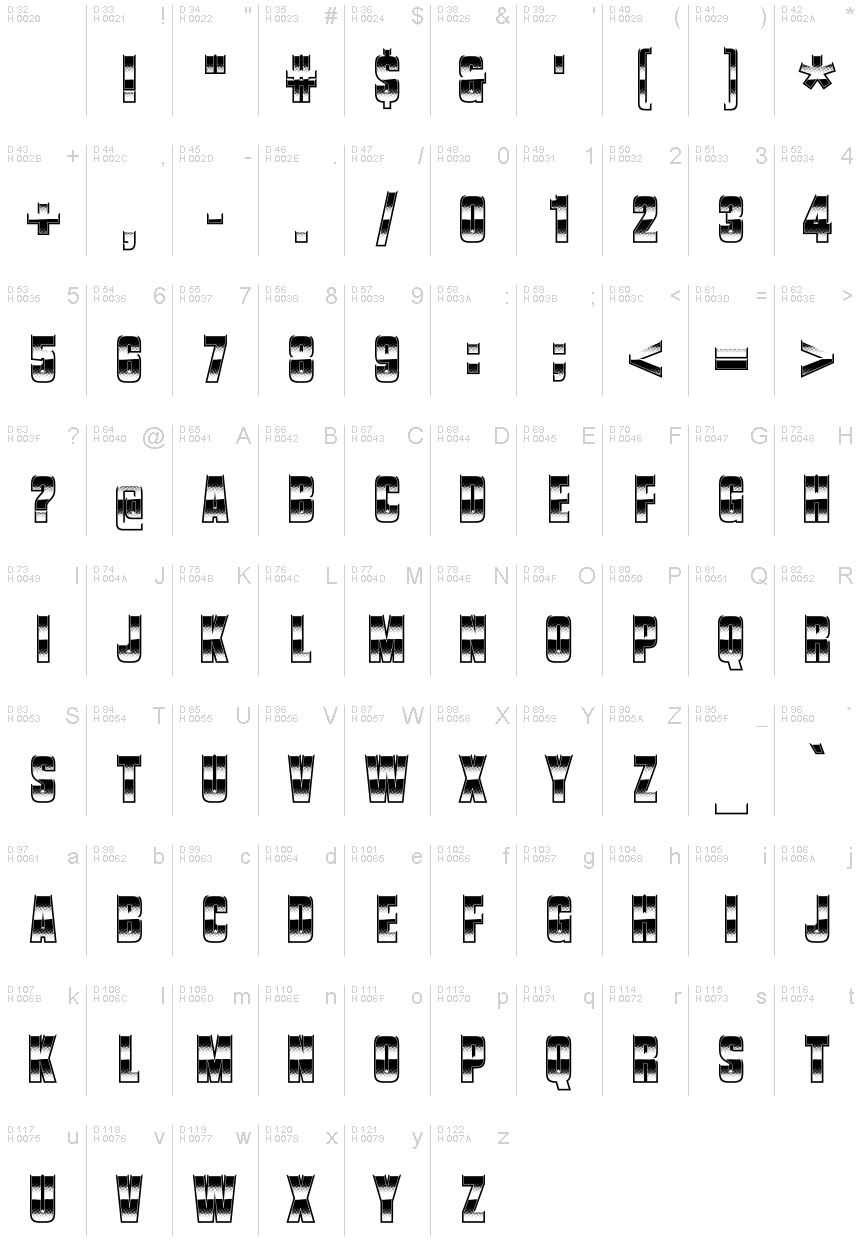
Таблиця символів
Для перегляду різних таблиць символів для цього шрифту, будь ласка, скористайтесь меню, що розкривається.

Основна інформація про шрифт
Про авторські права
Released in 2024 under CC0 license. No rights reserved.
Сімейство шрифту
Vanchrome Clear
Підсімейство шрифту
Regular
Унікальний ідентифікатор підсімейства
Version 1.001;TYPO;VanchromeClear-Regular;2024;FL830
Повна назва шрифту
VanchromeClear-Regular
Ім´я настільної версії
Version 1.001
Ім´я поскрипт шрифта
VanchromeClear-Regular
Про виробника
Ray Larabie
Дизайнер
Опис
Introducing Vanchrome—the chromed up typeface with a compact sans-serif design and chromatic layer system, you’ll be able to create designs that truly stand out.
Let’s start with the layer system. Vanchrome’s layer system is designed for maximum flexibility. All you have to do is create a layer in your design application, copy the layer, change the style, and change the colors. It’s that easy! And if you’re using Photoshop, we’ve even included a crosshair in the ◊ character position to ensure perfect vertical alignment.
Now, let’s talk about Vanchrome’s layering. The left and right bevels should be placed under the up and down bevels to achieve the classic chrome effect. For that classic look, try the following layer order: Back, Front, Horizon, Ground, Sky, Left, Right, Up, Down, Grid (optional), Edge, and Sparkle. And why not duplicate and manually offset the back style to create a drop shadow effect?
So why settle for ordinary when you can create designs that are truly unique with Vanchrome? Whether you’re designing logos, posters, or anything in between, Vanchrome’s chromatic layers and airbrushed chrome effect will take your designs to the next level. Try it out today and see the difference for yourself!
Let’s start with the layer system. Vanchrome’s layer system is designed for maximum flexibility. All you have to do is create a layer in your design application, copy the layer, change the style, and change the colors. It’s that easy! And if you’re using Photoshop, we’ve even included a crosshair in the ◊ character position to ensure perfect vertical alignment.
Now, let’s talk about Vanchrome’s layering. The left and right bevels should be placed under the up and down bevels to achieve the classic chrome effect. For that classic look, try the following layer order: Back, Front, Horizon, Ground, Sky, Left, Right, Up, Down, Grid (optional), Edge, and Sparkle. And why not duplicate and manually offset the back style to create a drop shadow effect?
So why settle for ordinary when you can create designs that are truly unique with Vanchrome? Whether you’re designing logos, posters, or anything in between, Vanchrome’s chromatic layers and airbrushed chrome effect will take your designs to the next level. Try it out today and see the difference for yourself!
Розширена інформація про шрифт
Платформи підтримуються
ПлатформаКодування
ЮнікодЮникод 2.0 и прогресивна семантика, тільки Юникод BMP
MacintoshЛатинська
MicrosoftТільки BMP юникод
Деталі шрифту
Створено2024-04-04
Перегляд1
Кількість гліфів505
Одиниць на Em1000
Права вбудовуванняBбудовування для стаціонарної установки
Клас групиНе кваліфіковано
НасиченістьЖирний
ШиринаСтиснутий
Mac стильЖирні
НапрямокТільки гліфи спрямовані зліва направо + нейтральні
ВізерунокPегулярний
ВисотаНе моноширинний
Повний пакет містить 14 шрифтів, що зазначені нижче:
Vanchrome Clear.otf
Vanchrome Grid.otf
Vanchrome Front.otf
vanchrome back.otf
Vanchrome Sparkle.otf
Vanchrome Left.otf
Vanchrome Up.otf
Vanchrome Right.otf
Vanchrome Edge.otf
Vanchrome Horizon.otf
Vanchrome Down.otf
Vanchrome Sky.otf
Vanchrome Ground.otf
Vanchrome Outline.otf
Vanchrome Grid.otf
Vanchrome Front.otf
vanchrome back.otf
Vanchrome Sparkle.otf
Vanchrome Left.otf
Vanchrome Up.otf
Vanchrome Right.otf
Vanchrome Edge.otf
Vanchrome Horizon.otf
Vanchrome Down.otf
Vanchrome Sky.otf
Vanchrome Ground.otf
Vanchrome Outline.otf
VanchromeGrid-Regular
OpenTypeБезкоштовнаОновлений
VanchromeFront-Regular
OpenTypeБезкоштовнаОновлений
VanchromeBack-Regular
OpenTypeБезкоштовна
VanchromeSparkle-Regular
OpenTypeБезкоштовнаОновлений
VanchromeLeft-Regular
OpenTypeБезкоштовнаОновлений
VanchromeUp-Regular
OpenTypeБезкоштовнаОновлений
VanchromeRight-Regular
OpenTypeБезкоштовнаОновлений
VanchromeEdge-Regular
OpenTypeБезкоштовнаОновлений
VanchromeHorizon-Regular
OpenTypeБезкоштовнаОновлений
VanchromeDown-Regular
OpenTypeБезкоштовнаОновлений
VanchromeSky-Regular
OpenTypeБезкоштовнаОновлений
VanchromeGround-Regular
OpenTypeБезкоштовнаОновлений
VanchromeOutline-Regular
OpenTypeБезкоштовнаОновлений
